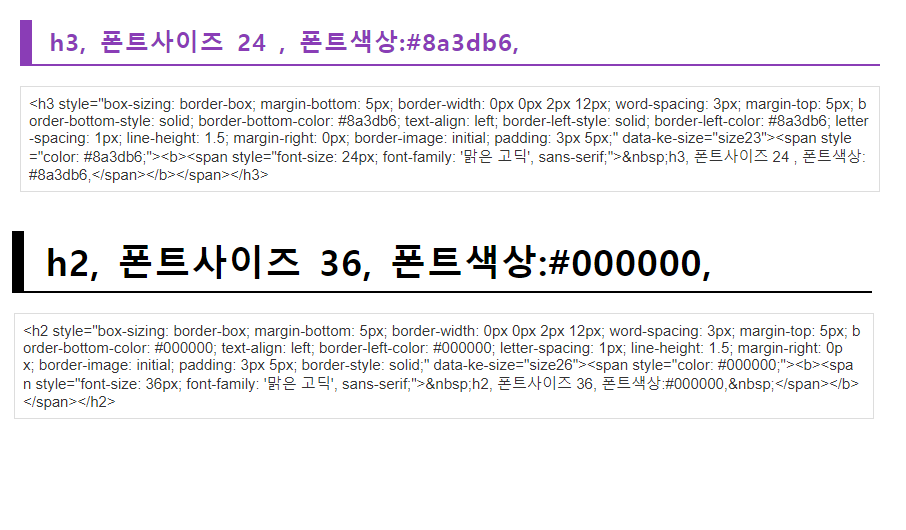
아래와 같은 모양의 제목을 만들기 위해 HTML코드를 손봐야 한다. 그러나 HTML코드 모르는 초짜는 이것 저거 힘들기만 하다. 그래서 편히 사용하라고 코드를 공개한다. 복사 붙여넣기로 사용해보고 HTML코드가 익숙해지면 조금씩 변형해서 사용해보자. h2, 폰트사이즈 36, 폰트색상:#000000, html코드 보기에서 아래의 빨강색으로 된 항목을 수정하면 원하는 것을 얻을 수 있다. 각 항목 별로 숫자, 컬러코드, 폰트명을 원하는것으로 수정하면 된다. HTML 컬로코드는 아래에 링크를 걸어 두었습니다. 라인 밑으로 간격을 얼마나 줄것인가 : margin-bottom: 5px; 라인 두께 (top-right-bottom-left) : border-width: 0px 0px 2px 12px; 단어 간격 :..